今天在捯饬我的博客的时候,参考一下吃白饭的博客,我发现他的博客有一个很有趣的东西,他的博客的title会随着我处在的页面的不同而改变,当我没有在这个页面的时候,页面的title的会变成:

而当我返回这个这个页面的时候:

所以我直接给吃白饭同学发了邮件询问这是怎么做的(因为我是在不知道怎么用搜索引擎查询这个东西),吃白饭同学也很快的回复了我,和我猜的一样,这是用js监听的事件。
大致原理
以下三点直接复制于吃白饭的原文:
1.根据W3C标准中的文档对象模型可以监听窗口的可见性改变事件接口:window.visibilitychange 。该模型属性详见W3C标准文档:https://docs.w3cub.com/dom_events/visibilitychange/
2.判断窗口可见性改变后网页文档是否可见。若可见则暂时显示过渡标题,在一定时间后标题复原;若不可见,则显示预定的不可见时的标题。
3.获取或修改网页标题通过网页文档对象的 document.title 属性,进行标题的取值或赋值。
代码
1 | // 浏览器搞笑标题 |
在主题中使用它
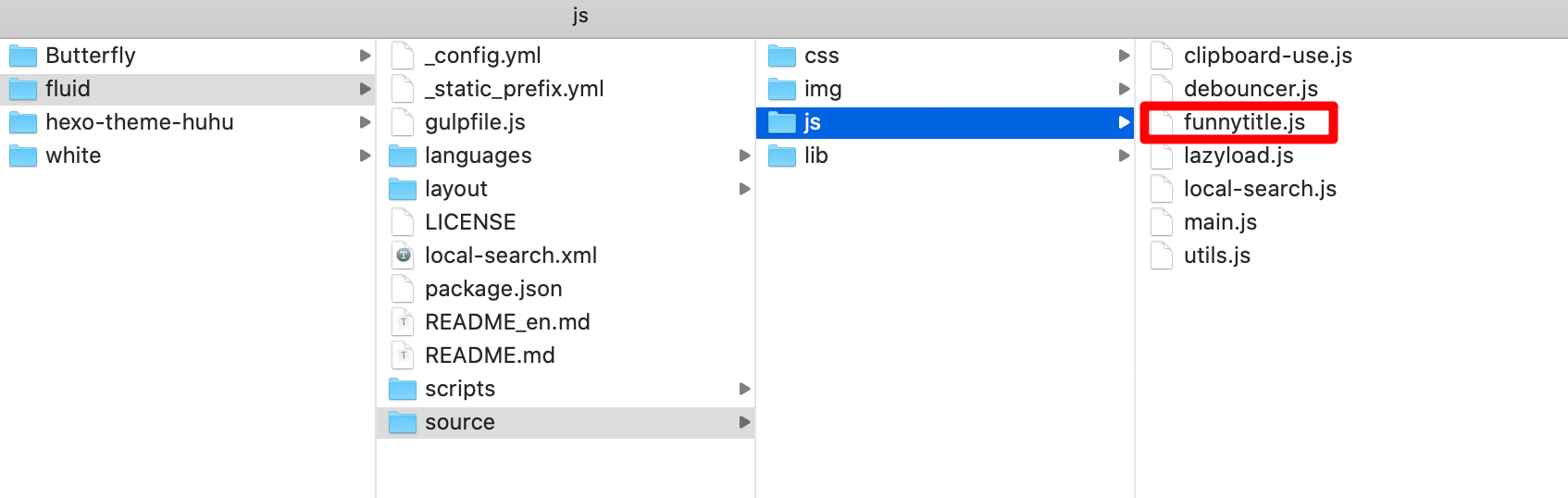
首先在/path/to/yourblog/theme/name_of_your_theme/source/js中创建一个js文件并将上述代码写入这个文件中

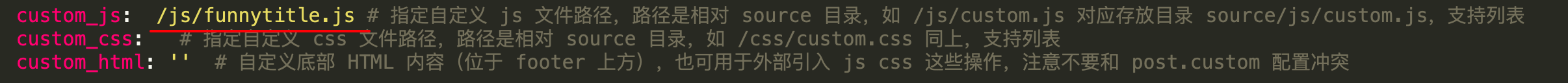
然后在主题的_config.yml中的自定义js中引用这个js文件: